Sviluppo app: quali colori scegliere per le CTA?

Per realizzare un’esperienza utente soddisfacente su un’app o un sito web, nessun dettaglio è superfluo: uno dei più importanti è rappresentato dai colori delle Call-To-Action, le porzioni di testo che, all’interno di una pagina web, invitano gli utenti a un’azione. Oggi vediamo insieme quali sono i criteri che dovresti seguire nell’elaborazione della grafica di questi elementi in modo tale che possano svolgere al meglio la loro funzione primaria: far convertire gli utenti del tuo sito web.
Cosa dicono gli studi sui colori delle CTA
Ogni colore ha una valenza psicologica definita dalla cultura di riferimento: ad esempio, per molte culture, oltre a essere simbolo di forza e potenza, il rosso è un colore associato all’allarme, a eventi inattesi che esigono attenzione; basti pensare al rosso dei cartelli stradali di Stop o a quello dei semafori. Proprio su questo colore si sono concentrati molti studi sui colori più efficaci da utilizzare nelle CTA, indagando se e in quale misura l’impiego del rosso facesse registrare migliori performance, in termini di conversioni, rispetto ad altri colori (principalmente il suo rivale semaforico, il verde).
Tuttavia, questi studi lasciano in effetti un po’ il tempo che trovano. Sebbene il rosso risulti effettivamente più efficace rispetto al verde, ciò non lo rende il colore preferibile in assoluto per le CTA e questo per diversi motivi:
- Oltre a essere, come dicevamo poco fa, culturalmente connotati, ai colori soggiacciono anche aspettative di altro tipo che dipendono dal pubblico specifico cui si rivolge una pagina web: esistono infatti combinazioni cromatiche più efficaci relativamente a categorie merceologiche differenti o anche rispetto a target di genere, età e provenienza geografica L’A/B testing, condotto sulla base di un’analisi comparativa degli stilemi ricorrenti nel proprio settore di attività, dovrebbe appunto indagare questo piuttosto che risolvere battaglie definite aprioristicamente fra un dato colore e un altro. Diversamente, l’A/B testing rischia di tramutarsi in cherry picking;
- Molti studi segnalano il cambio di colore della CTA – ad esempio da verde a rosso - come l’unico fattore decisivo nell’aumento delle conversioni, quando invece il motivo principale risiede nella revisione grafica totale dell’elemento cliccabile, che viene reso in qualche modo più evidente. Ed è infatti questa l’azione migliorativa più importante di cui possiamo parlare in merito ai colori delle CTA, come approfondiremo nel prossimo paragrafo.
Le best practice per i colori delle CTA
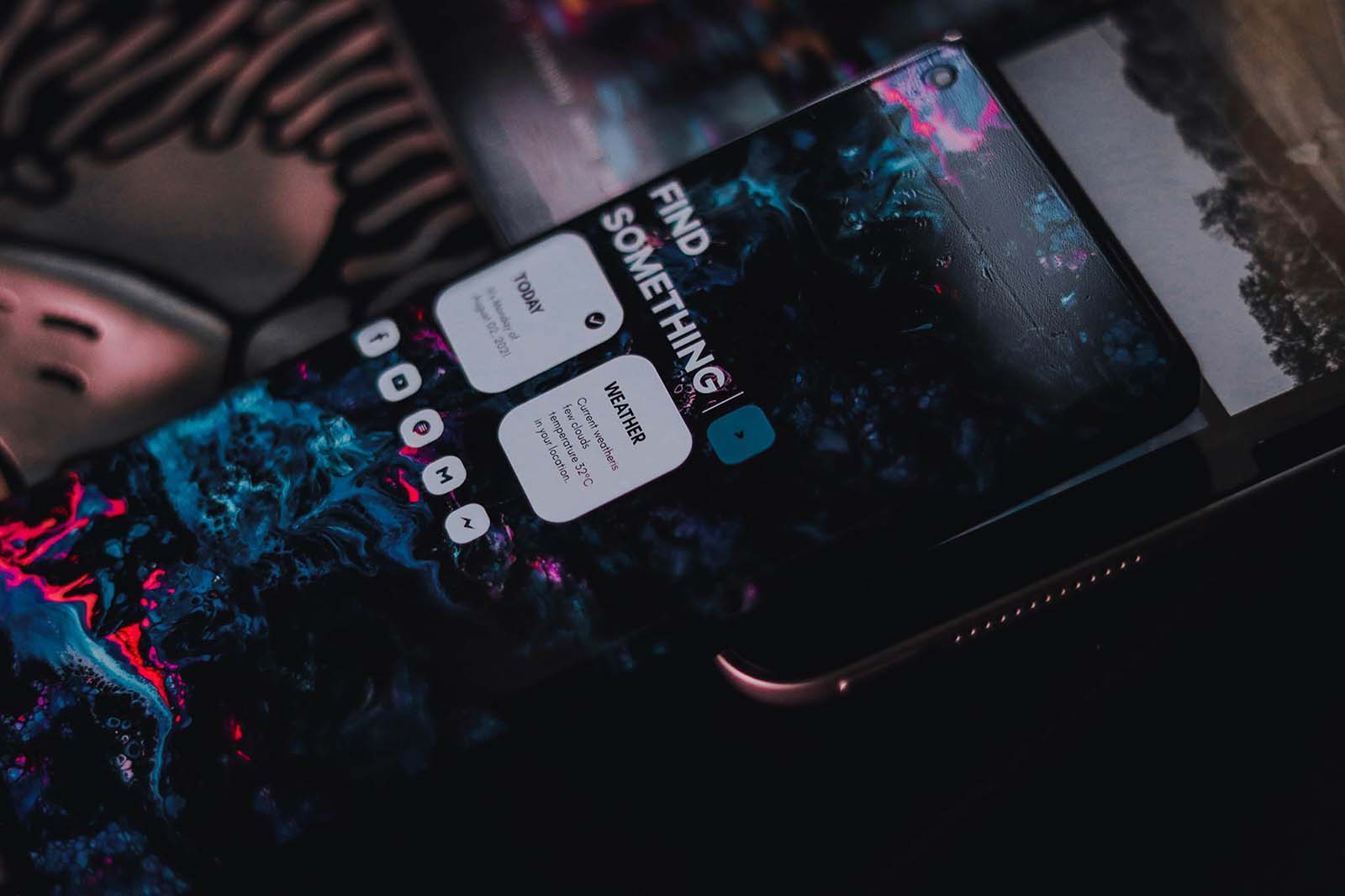
Nello sviluppo di applicazioni per smartphone o di siti web, su quali criteri ci si dovrebbe allora concentrare per definire la grafica delle CTA? Che cosa le fa convertire davvero? Molto spesso, al di là del colore, è l’aspetto grafico nel suo complesso che conta: in diversi casi, infatti, l’aumento di conversioni si registra nel momento in cui il pulsante viene stilizzato effettivamente come tale, ovvero assume un aspetto rilevante in pagina dal punto visivo. Ecco allora alcune buone pratiche da seguire per ottimizzare le conversioni delle CTA:
- Usare un colore ad altro contrasto: questa rappresenta anche una best practice per l’accessibilità dei siti web da parte di persone con disabilità visive;
- Usare un colore che sposti l’attenzione dal testo o dal messaggio contenuto nella porzione di schermo visibile all’azione da compiere: in altre parole, i colori del pulsante non dovrebbero essere amalgamati a quelli della sezione in cui si trovano, ma distaccarsi da essi in maniera netta, ovviamente senza produrre discontinuità e disarmonie cromatiche. In questo modo si modifica radicalmente la gerarchia delle informazioni e delle azioni in pagina;
- Usare colori comunemente associati a determinati tipi di azioni, come il blu è tipicamente il colore dei link testuali.
Come cliente in cerca di professionisti che curino la tua presenza online, sii consapevole del fatto che la società di sviluppo app a cui ti rivolgerai dovrà anche essere in grado di guidarti nella scelta di una palette che rispecchi le aspettative dei tuoi clienti e prospect rispetto alla tua categoria merceologica di riferimento: ci sono infatti associazioni cromatiche tematiche provate che è fortemente consigliato rispettare per ottimizzare UX e conversioni.
Ad esempio, le aziende che si occupano di wellness, cosmesi e salute utilizzano spesso palette nei toni del verde, associati con l’equilibrio e la crescita personale, mentre il blu è molto gettonato fra le aziende tecnologiche. Queste associazioni potrebbero cambiare di paese in paese, quindi è bene, prima della realizzazione di app o siti web, conoscere meglio il target a cui ci si rivolge o si pianifica di farlo in futuro.
Altri consigli per l’ottimizzazione delle call-to-action
Ricorda che i colori fanno comunque solo la metà del lavoro. I testo all’interno dei pulsanti cliccabili, ad esempio, hanno il medesimo peso, se non addirittura di più. Nel loro caso è essenziale evitare ogni vaghezza, specificando bene in tale porzione di testo l’azione che il pulsante permette di compiere: un utente che non sappia dove verrà portato da un clic sarà infatti molto restìo a compierlo.
La specificità va di pari passo con la sintesi: il copy deve insomma essere stringato, ma privo di ambiguità; evita le parole ridondanti, asciuga il più possibile, vai al sodo, ma cerca di preferire, a espressioni che sembrino troppo “finali”, alternative che lascino spazio a ripensamenti o ulteriori azioni da parte dell’utente: un “Aggiungi al carrello”, ad esempio, è da privilegiare rispetto a un “Compra subito”, non solo perché toglie pressione psicologica all’utente ma anche perché lo invoglia a continuare a navigare il tuo shop online, aumentando le possibilità di cross selling (ovvero l’aggiunta al carrello di prodotti supplementari oltre a quelli già scelti).
Anche il testo che precede la CTA ha una notevole rilevanza: qui ci si può permettere di essere più emozionali, ma senza dimenticarsi di essere brevi e incisivi menzionando in maniera chiara i benefici associati al prodotto o servizio che si sta cercando di vendere.
Non sai da dove iniziare? Parla con noi per lo sviluppo di un'app per smartphone che converte!
In arrivo sul blog di Magnetica
Torna a leggere il nostro blog il mese prossimo: nella nuova uscita ti parleremo di come la realtà aumentata può essere integrata nel marketing della tua azienda. Non perderti il prossimo articolo!
Sono uno sviluppatore web/mobile e UX designer appassionato di innovazione tecnologica. Oltre alla programmazione mi occupo anche di progettazione di Database e di User Experience. Trovare una soluzione facile a un problema difficile è la cosa che più mi diverte.